Yuca Coliving
Yuca Coliving é um projeto de finalização de curso feito na Escola Britânica de Artes Criativas & Tecnologia (EBAC) Especialização em UX/ UI Design. O Desafio era repensar a experiência da plataforma da Yuca, seja num contexto mobile ou computador e questionar a forma como são realizadas as pesquisas. O resultado foi um MVP onde os Leads tem a oportunidade de filtrar apartamentos e depois compara-los para um resultando de compra mais assertiva. Para os novos clientes, foi pensado em uma área exclusiva para promoções, descontos e fidelização.
Desafio
O objetivo é questionar a forma como são realizadas as pesquisas através desta ferramenta, ouvir as preocupações dos utilizadores e imaginar como poderia ser esta ferramenta diferente, por ventura acrescentando ainda maior valor a tudo aquilo que já faz hoje em dia.
Minha Jornada de Compras
Antes de iniciar as pesquisas, entendi que precisava conhecer o site da Yuca na condição que me encontrava, uma pessoa que ia entrar no site a primeira vez e assim identificar pontos de dor de uma forma mais pura, porém levei em consideração as 5 etapas da decisão de compra*, foram elas:
- Reconhecimento da necessidade
- Procura de informação
- Ponderação de alternativas
- Decisão de pré-venda
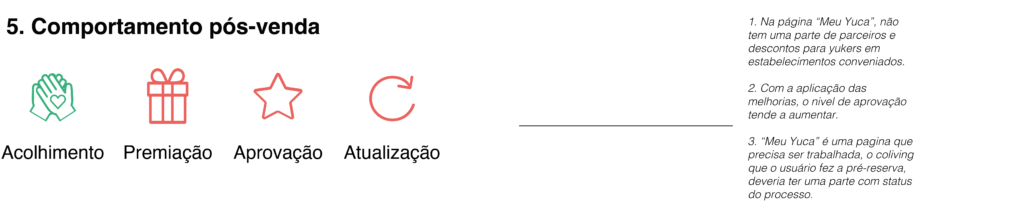
- Comportamento pós-venda
*Site Divulgação Dinâmica de 19 de novembro de 2019
Os primeiros pontos de dor identificados foram na etapa Ponderação de alternativas:
- Reconhecimento da necessidade
- Procura de informação
- Ponderação de alternativasErros ou ações inesperadas de filtros (Ex.: 3 filtros depois de marcados, não era possivel desmarca-los e a ação de “Limpar filtros, fecha a prórpria janela.
Falta de conteúdo oferecido na etapa da procura de informação (Ex.: No Instagram tem uma abordagem para pessoa que gostariam de morar com amigos, no site ja não - Decisão de pré-venda
- Comportamento pós-venda
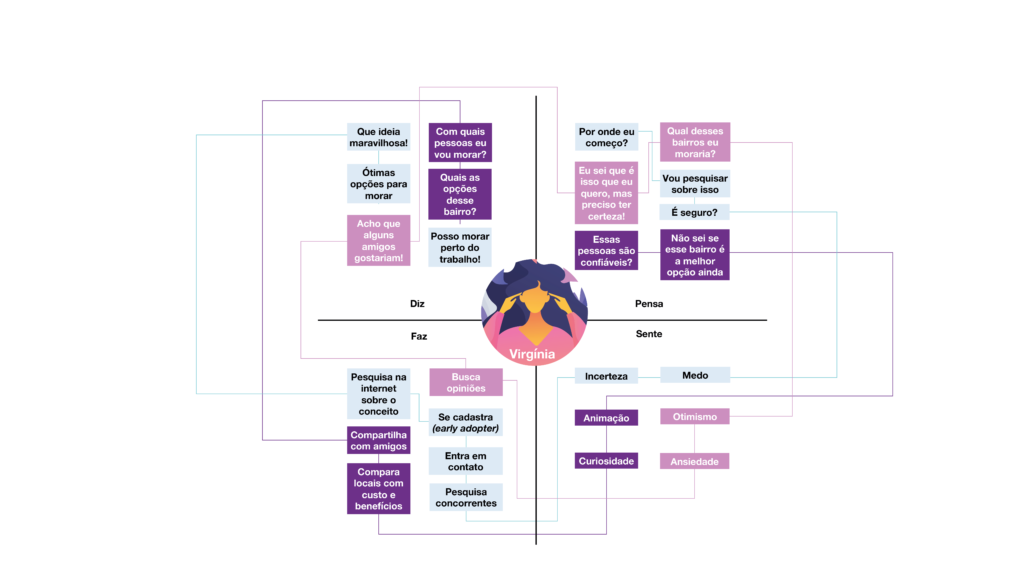
Mapa de Empatia
Antes de iniciarem as etapas de pesquisa, trabalhei o Mapa da Empatia, que é um material utilizado para conhecer melhor o usuário. A partir dele eu consigo detalhar a personalidade do cliente e compreendê-lo melhor.

Mapa de Empatia
Antes de iniciarem as etapas de pesquisa, trabalhei o Mapa da Empatia, que é um material utilizado para conhecer melhor o usuário. A partir dele eu consigo detalhar a personalidade do cliente e compreendê-lo melhor.



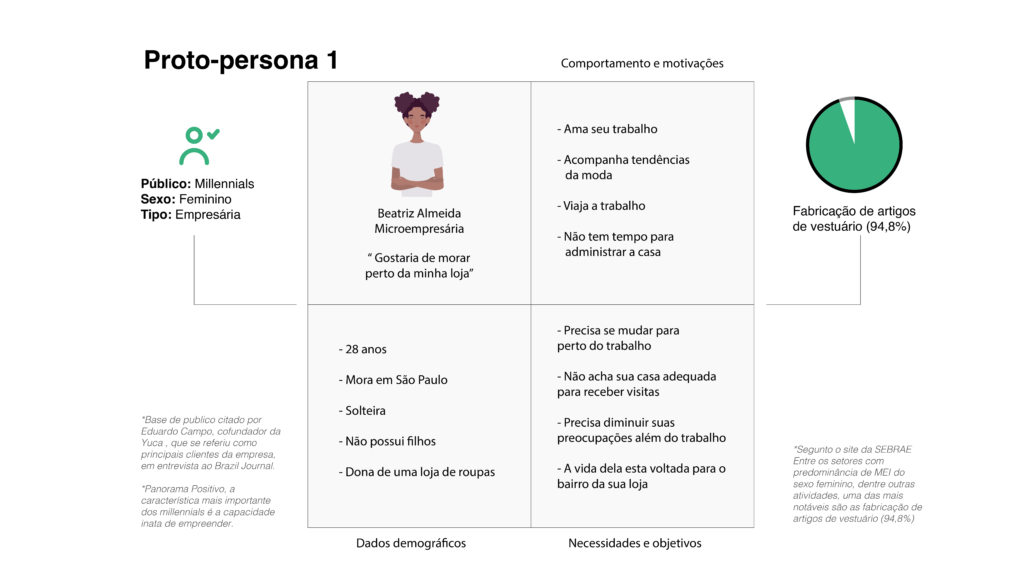
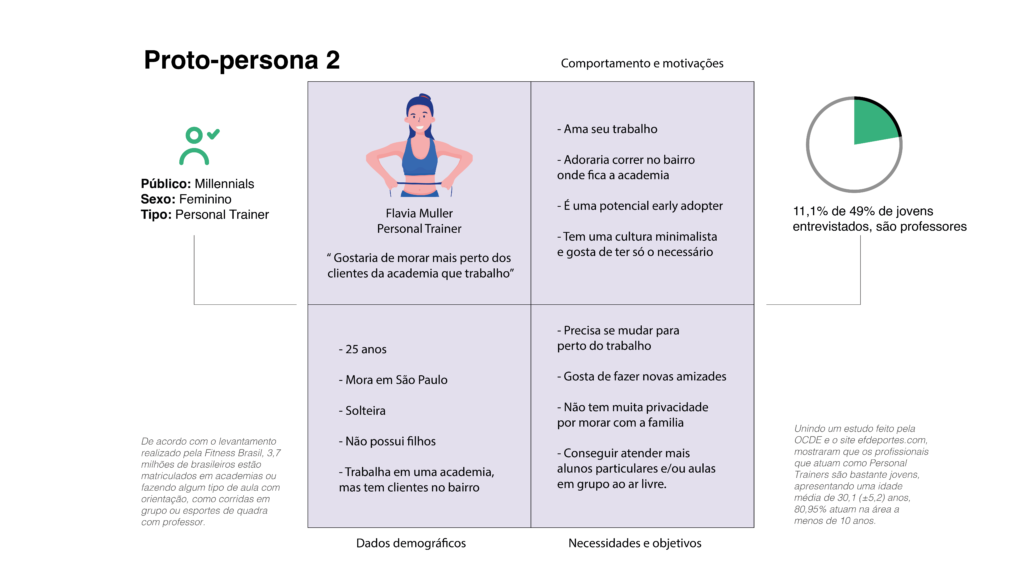
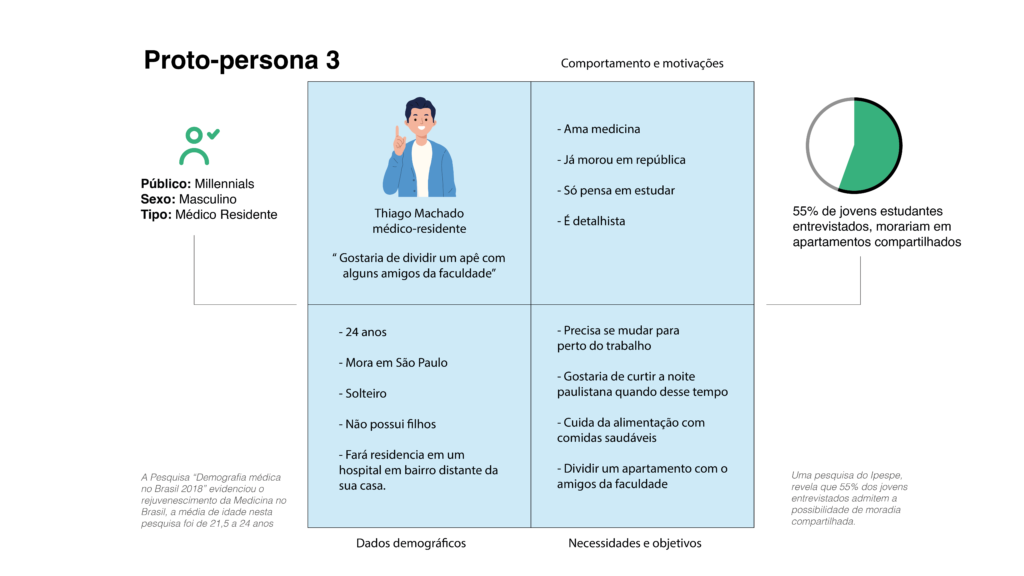
Personas
Com o perfil das proto-personas definidos, é a hora de visualizar as necessidades, dores, desejos, preferências e hábitos e outros detalhes dessas pessoas. Esses pontos serão importantes para melhoria das soluções e hipóteses.



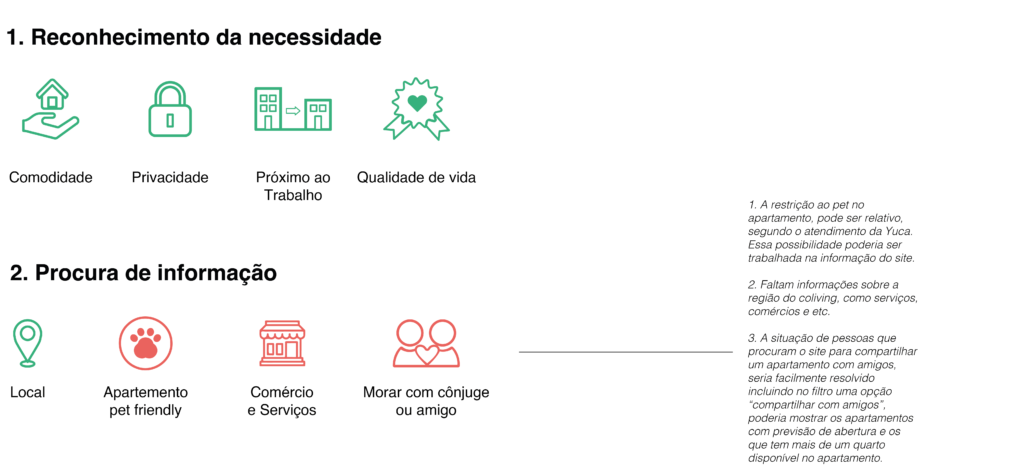
Jornada de compras
Nesta etapa foi importante para ilustrar todos os pontos de contato que o usuário tem com o produto, uso e interação com ele, onde é possível visualizar todo o seu percurso, desde a pesquisa sobre o produto até sua compra. Mostra o mapeamento de todo esse processo de interação da pessoa, suas ações, pain points, pensamentos e até emoções.



Reconhecendo a jornada de compras
Esta foi a fase que trabalhei com uma pesquisa bem aprofundada, iniciando com o método 5Ws e 1H x Dados, que gerou insights que foram validadas com justificativas baseadas em pesquisa também. Todos esses dados foram unidos à minha Desk Research. Os ícones em vermelho foram pain points identificados.
Documentos:



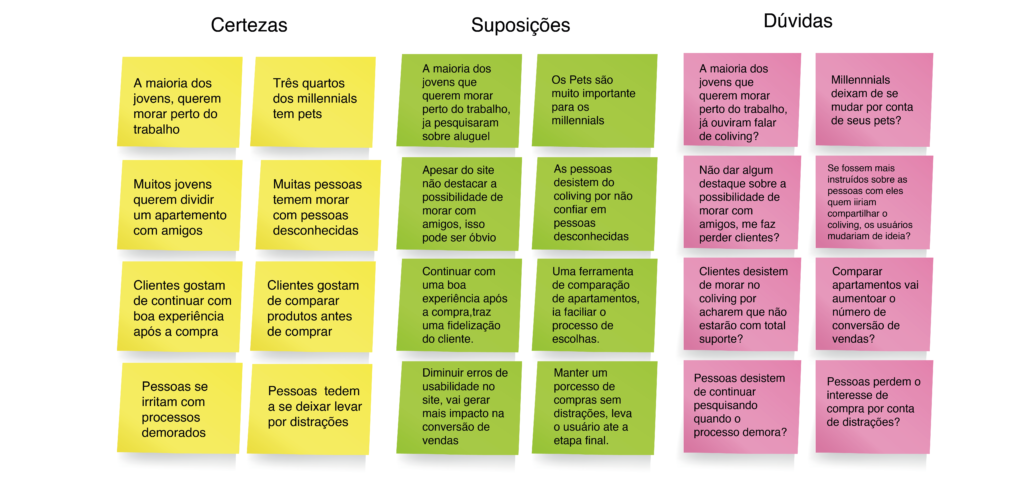
Matriz CSD
Com todos os dados alinhados, chegou a hora de iniciar a Matriz CSD, que permitirá que eu encontre as respostas sobre o futuro do projeto, de uma forma mais visual.

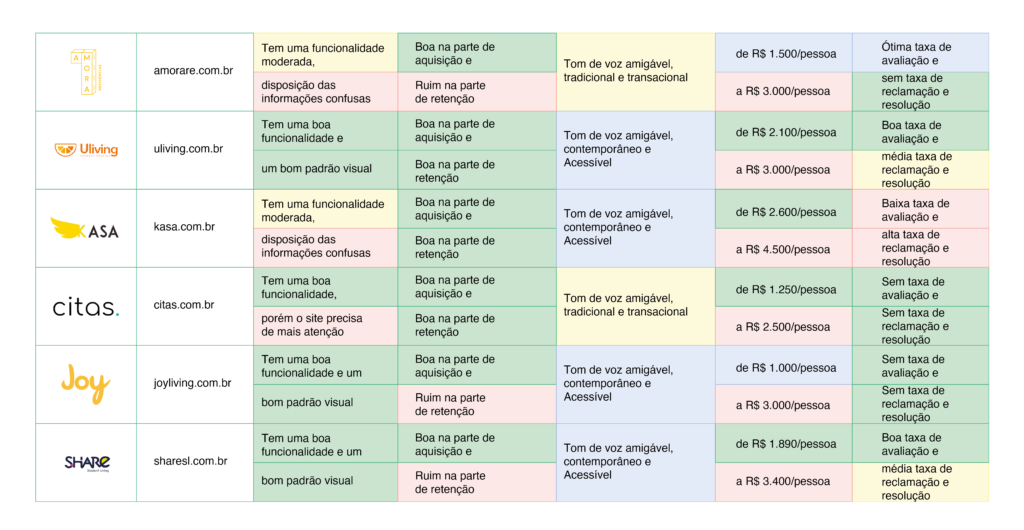
Benchmarking
O benchmarking foi uma ferramenta estratégica primordial nesta fase, me ajudou a descobrir oportunidades e as melhorias da experiência com o produto, através da avaliação dos principais concorrentes e coletando informações que ajudaram em tomadas de decisões do negócio.


Possíveis soluções e estratégias
Como posso proporcionar às pessoas que querem morar perto do trabalho ou ter uma melhor qualidade de vida, uma boa experiência na hora da pesquisa, da compra e até a utilização do produto (contrato) pelo site da Yuca?

Documentos:
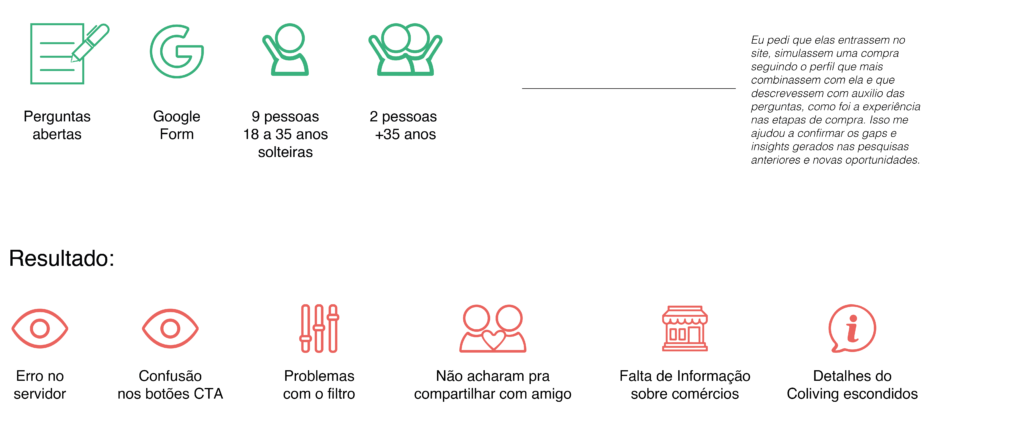
Entrevistas com o usuário
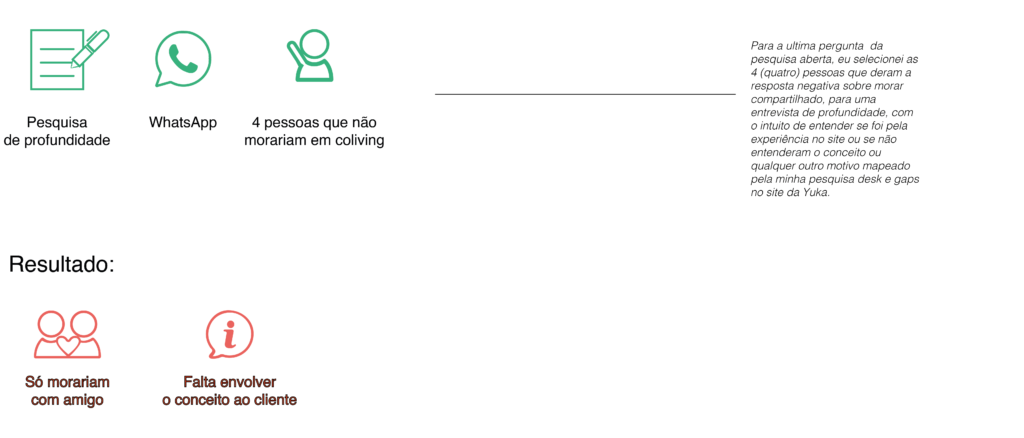
O objetivo é entender tudo, ou quase tudo, sobre essas pessoas e como elas realmente vão se beneficiar com a solução que está em desenvolvimento. Para isso, a pesquisa foi elaborada em 3 (três) metodologias:
Perguntas abertas (Qualitativa)
Perguntas de profundidade (Qualitativa)
Perguntas fechadas (Quantitativa)
Documentos:



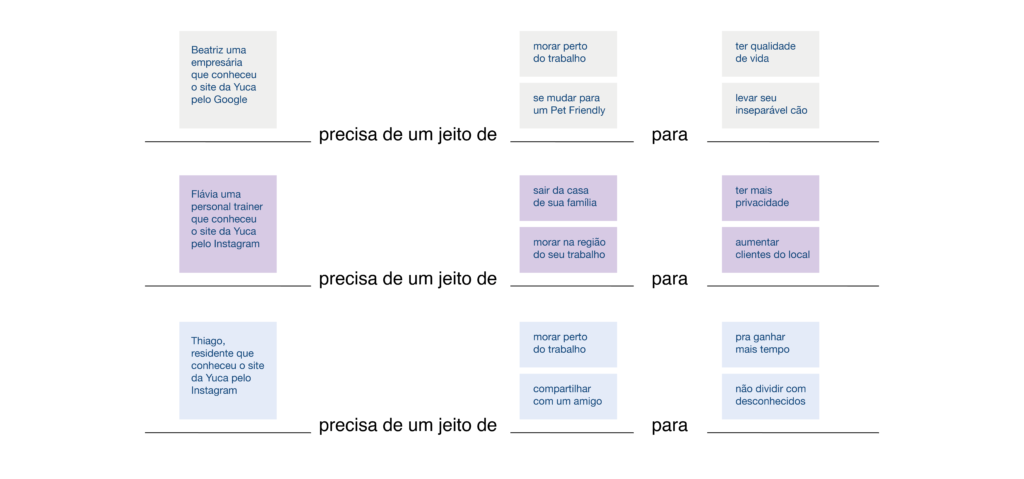
Needs statement

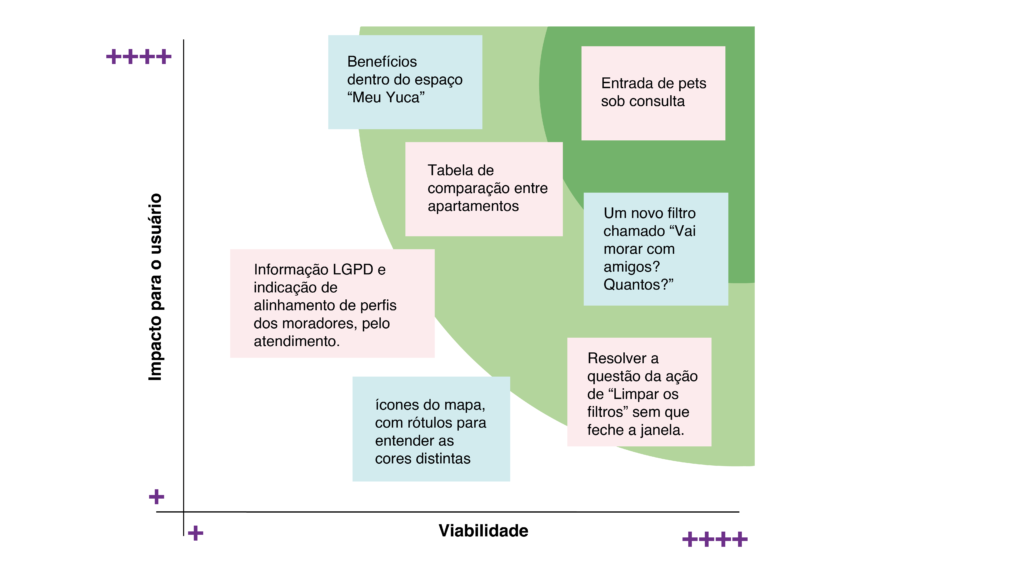
Grid de Priorização

Protótipos baixa fidelidade
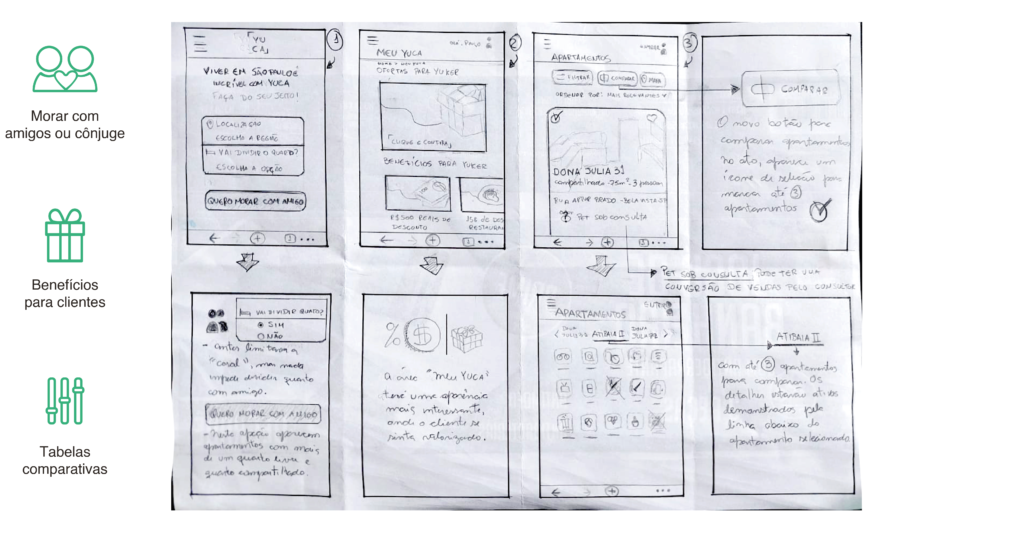
Desenhei algumas das soluções em um protótipo de baixa fidelidade. A idéia é demonstrar as novas funções, organização visual, processual ou as sugestões de melhoria com descrições em texto.

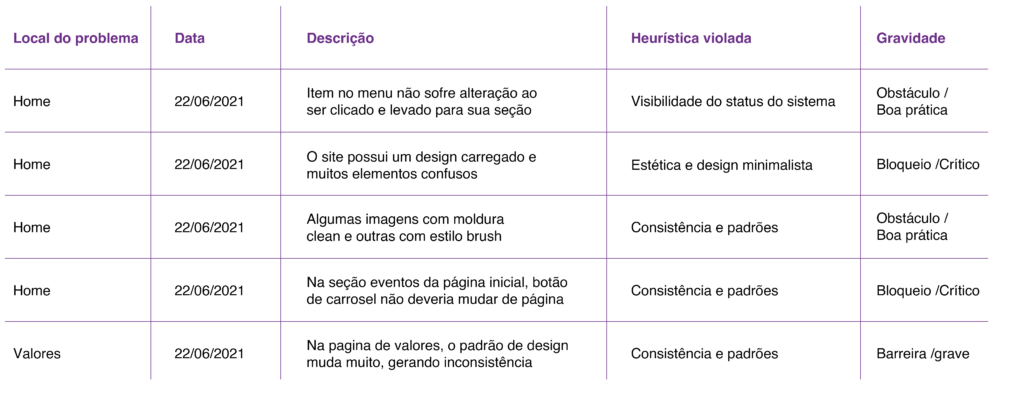
Analise Heurística
Para conseguir estimular meus conhecimentos em heurística, fiz uma espécie de “inspeção” de usabilidade do site Kasa.com concorrente da Yuca, ou melhor falando, análise heurística, que consistiu em avaliar uma interface para determinar se ela obedece a princípios pré-determinados – no caso as 10 heurísticas de Jakob Nielsen.

Protótipo média fidelidade
Para essa etapa, o protótipo de média fidelidade foi a melhor opção, pois ele é um pouco mais refinado que o de baixa fidelidade, mas ainda não necessita de uma preocupação estética. O foco foi validar a interatividade com os elementos da interface dos principais objetivos do MVP.
Primeiro guia para os testes de usabilidade – Remoto
Quais usuários serão analisados?
Os perfis serão de preferência os millennials
Como cheguei à escolha?
Através das pesquisas que apontaram o público como principal consumidor do produto.
Script para as tarefas a serem realizadas no teste:
Olá,
Primeiramente, obrigado pelo seu tempo dedicado para essa pesquisa. Estou realizando um projeto e preciso fazer alguns testes. Eles durarão cerca de 5 min e eu te darei 3 tarefas para fazer na nossa plataforma:
Primeira tarefa – Imagine que você precisa se mudar para Pinheiros com uma pessoa que vai dividir um quarto, simule a pesquisa levando essas considerações na tela inicial.
Segunda tarefa – Tente comparar 2 apartamentos com a ferramenta disponível na plataforma, ache-a e conclua a ação.
Terceira tarefa – Tente entrar na seção do cliente, faça o login com a senha e depois entre pra ver a categoria de estrelas.
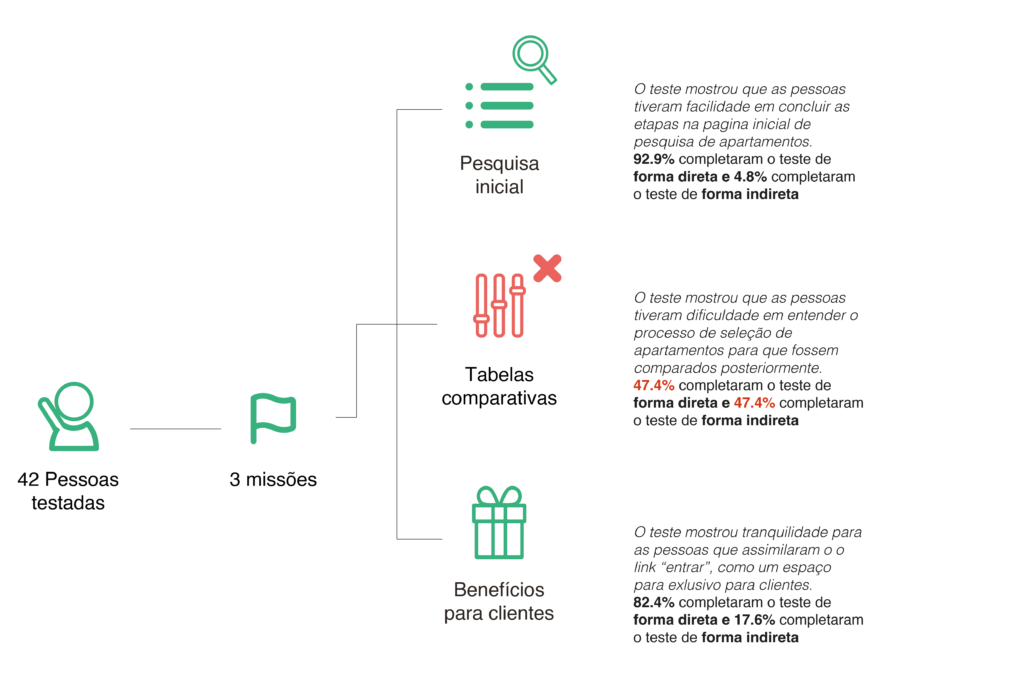
Primeiro teste de usabilidade – Remoto
Para o primeiro teste de usabilidade foi utilizada a ferramenta Maze* pela rapidez de resultados, pelo número de pessoas que seriam alcançadas, menor custo e responsabilidade ao isolamento social. Foi levado em consideração nessa primeira parte, apenas os insights gerados para novas oportunidades e posteriormente analisados pelo grid de priorização para o MVP. O resultado foi o seguinte:

Segundo guia para os testes de usabilidade – Remoto
Quais usuários serão analisados?
Os perfis serão de preferência os millennials, porém um grupo diferente do primeiro.
Como cheguei à escolha?
Através das pesquisas que apontaram o público como principal consumidor do produto.
Peguei os pain points apontados na pesquisa, apliquei novas soluções e fiz o teste so da missão que não foi realizada com o sucesso esperado, que foi a de comparação entre apartamentos:
Script para as tarefas a serem realizadas no segundo teste:
Olá,
Primeiramente, obrigado pelo seu tempo dedicado para essa pesquisa.
Estou realizando um projeto e preciso fazer alguns testes. Ele durará cerca de 2 min e tem apenas apenas 1 tarefa! Imagina que você precisa se mudar e descobriu um site de moradia compartilhada chamado Yuca. Por ter uma variedade de opções de apartamentos, a plataforma disponibiliza uma ferramenta de comparação, ache-a e tente comparar 2 ou 3 apartamentos.
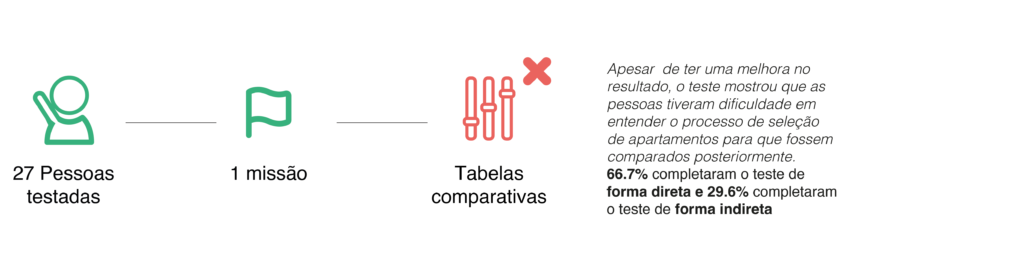
Segundo teste de usabilidade – Remoto
Para o segundo teste de usabilidade, para uma melhor optimização do Maze*, cortei as missões que tiveram sucesso na primeira fase e trabalhei nos pain points encontrados no primeiro teste. O resultado foi o seguinte:

Terceiro guia para os testes de usabilidade – Remoto
Quais usuários serão analisados?
Os perfis serão de preferência os millennials, porém um grupo diferente do primeiro.
Como cheguei à escolha?
Através das pesquisas que apontaram o público como principal consumidor do produto.
Peguei os pain points apontados na pesquisa da segunda pesquisa e também o enviesamento causado pelo problema na plataforma maze, que estava instável ao para carregar os protótipos e tive que eliminar drasticamente o numero de cards(paths) enviado para a ferramenta, o que prejudicou o fluxo que havia definido para os diferentes caminhos que o usuário poderia fazer até chegar ao objetivo.
Script para as tarefas a serem realizadas no segundo teste:
Olá,
Estou realizando um projeto sobre apartamentos compartilhados da Yuca e preciso fazer uma pesquisa simulada. Quem puder me ajudar na participação, ficarei muito agradecido! Ela durará cerca de 5 min e com apenas 3 tarefas para ser feita na plataforma:
- Você precisa se mudar para região de Pinheiros, tente fazer essa pesquisa na plataforma;
- Agora você precisa comparar os apartamentos encontrados
- Entre na seção exclusiva do cliente
Resolvi fazer um terceiro teste de usabilidade, pois de alguma forma a plataforma Maze* que acabou resultando no enviesamento do teste. Depois de alguns dias o Maze recuperou sua plataforma e consegui realizar o teste com as novas alterações no protótipo:

*Devido às mudanças nas politicas de uso da plataforma Maze, o acesso ao conteúdo do teste está indisponível.
Resultado do protótipo média fidelidade
Depois da série de 3 testes e muitos refinamentos, cheguei em resultado satisfatório que pode ser visualizado clicando na imagem ao lado. O protótipo foi feito no Figma.
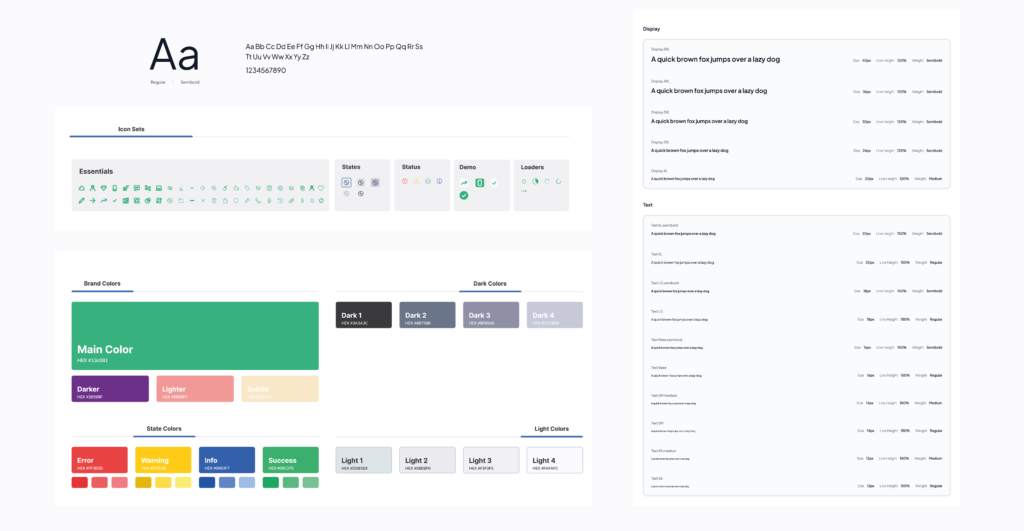
Estudos para construção do Style Guide
É importante realizar algumas etapas de preparação para garantir que o guia seja eficaz e atenda às necessidades do projeto. Aqui estão algumas ações que tomei, antes de iniciar a criação do style guide:
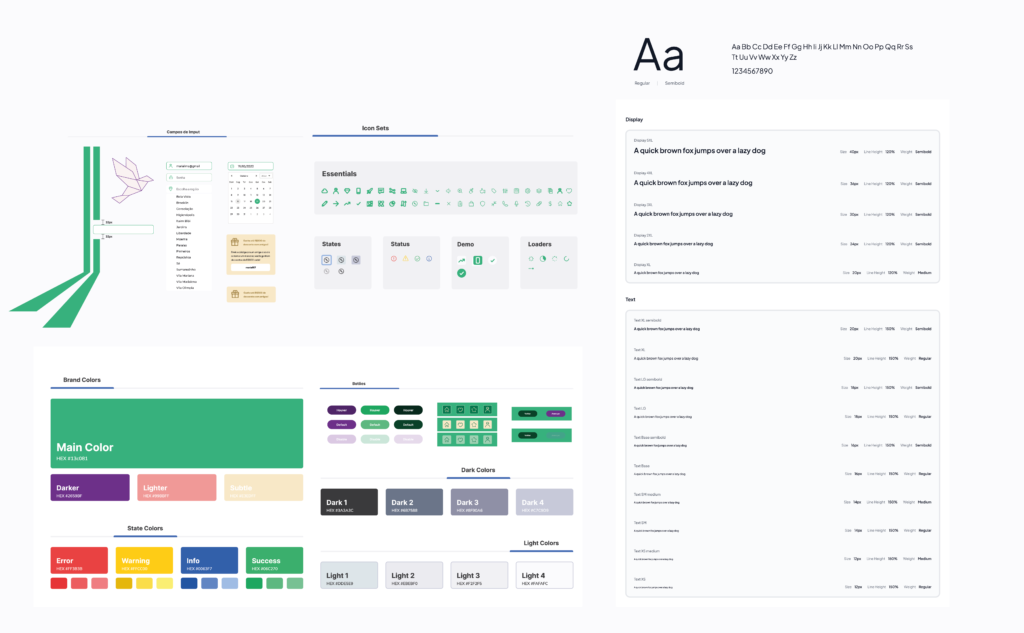
Style Guide

E-mail e Landing Page

Documentos:
Estudos para construção do Design System
É importante realizar algumas etapas de preparação para garantir que o guia seja eficaz e atenda às necessidades do projeto. Aqui estão algumas ações que tomei, antes de iniciar a criação do style guide:
Conceito
Key Visual
Design System


Estudos para construção dos Protótipos de Alta Fidelidade
Antes de começar a criar um protótipo de alta fidelidade, defini os objetivos que gostaria de alcançar, como demonstrar a aparência e o funcionamento do produto final. Isso inclui elementos como cores, tipografia, layout e ícones estivessem presentes.
Documentos:
Validação dos Protótipos de Alta Felicidade
Mobile

Documento:

Desktop

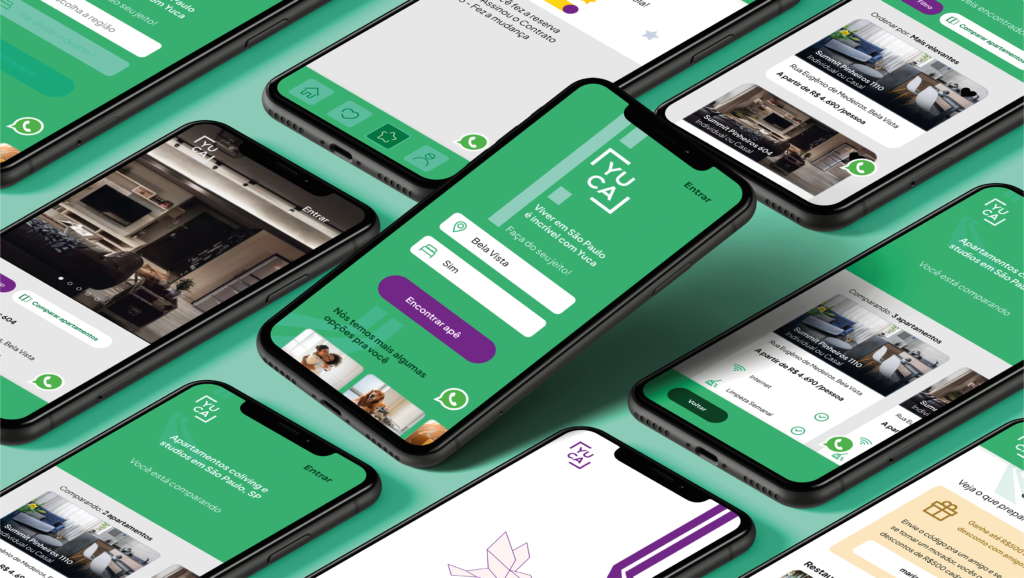
Protótipos de Alta Felicidade
Mobile
Clique na imagem para ver o protótipo
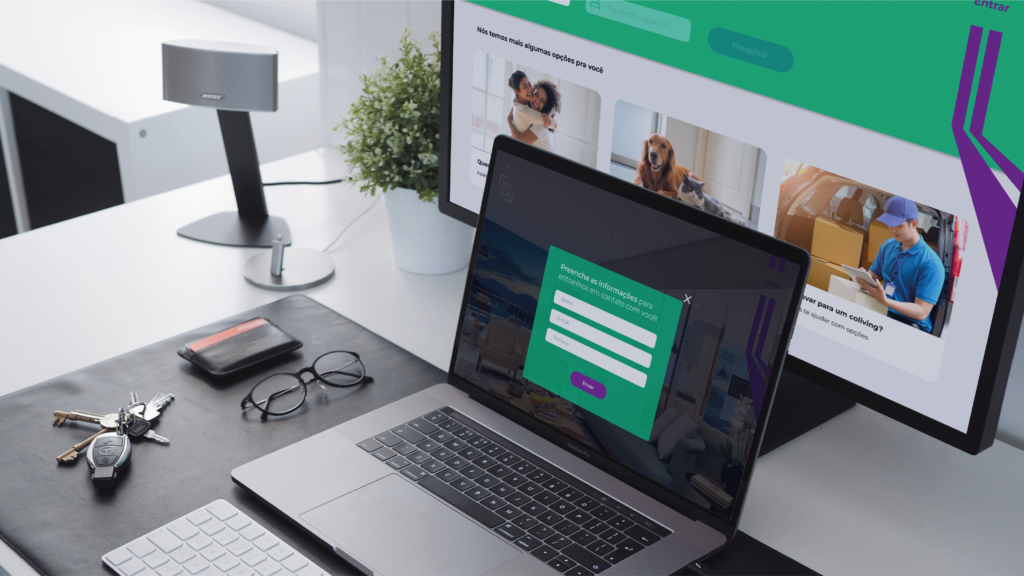
Desktop
Clique na imagem para ver o protótipo