
UX/ UI – Google Save
Google Save é um projeto de finalização de curso feito no Flag Lisboa de Especialização em UX/ UI Design. O Desafio era repensar a experiência de pesquisa online do Google, seja num contexto mobile ou computador e questionar a forma como são realizadas as pesquisas. O resultado foi uma ferramenta que possibilitará salvar pesquisas para consultas futuras em qualquer navegador quando o usuário estiver logado, categorizando por assunto(pastas) e/ou conteúdo(links), aumentando assim, a experiência do usuário.
Desafio
O objetivo é questionar a forma como são realizadas as pesquisas através desta ferramenta, ouvir as preocupações dos utilizadores e imaginar como poderia ser esta ferramenta diferente, por ventura acrescentando ainda maior valor a tudo aquilo que já faz hoje em dia.
Google Search Console
O Google Search é um serviço da empresa Google onde é possível fazer pesquisas na internet sobre qualquer tipo de assunto ou conteúdo. É atualmente o serviço de busca mais usado e também o primeiro serviço lançado pela Google Inc.


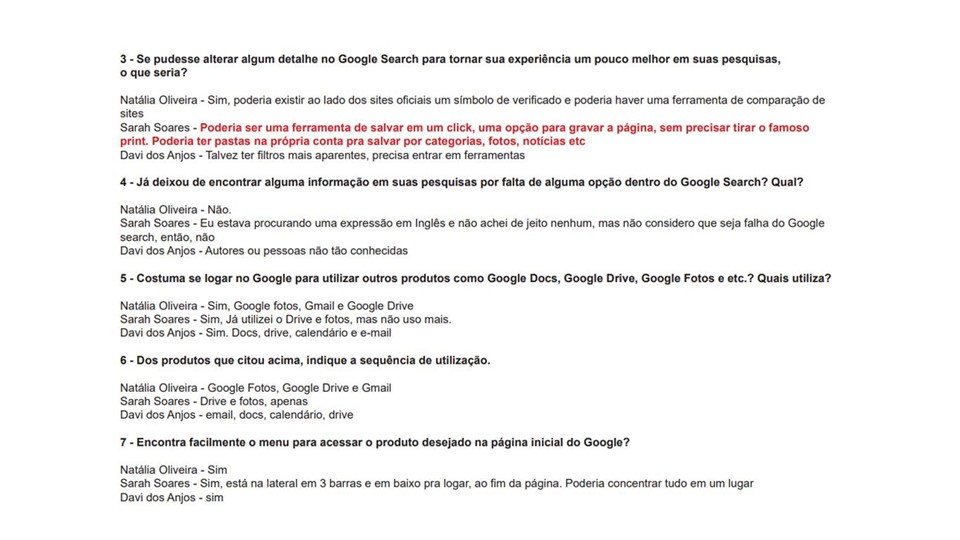
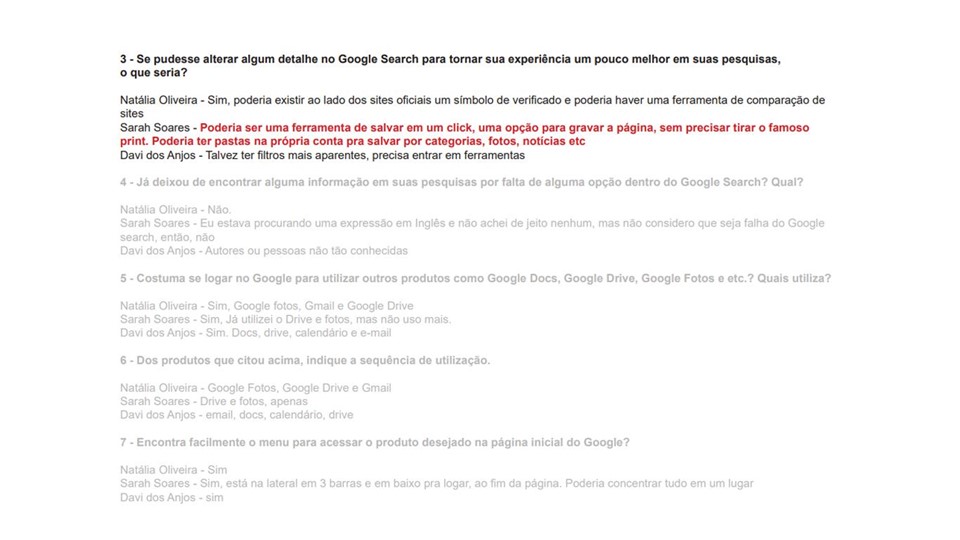
Entrevistas


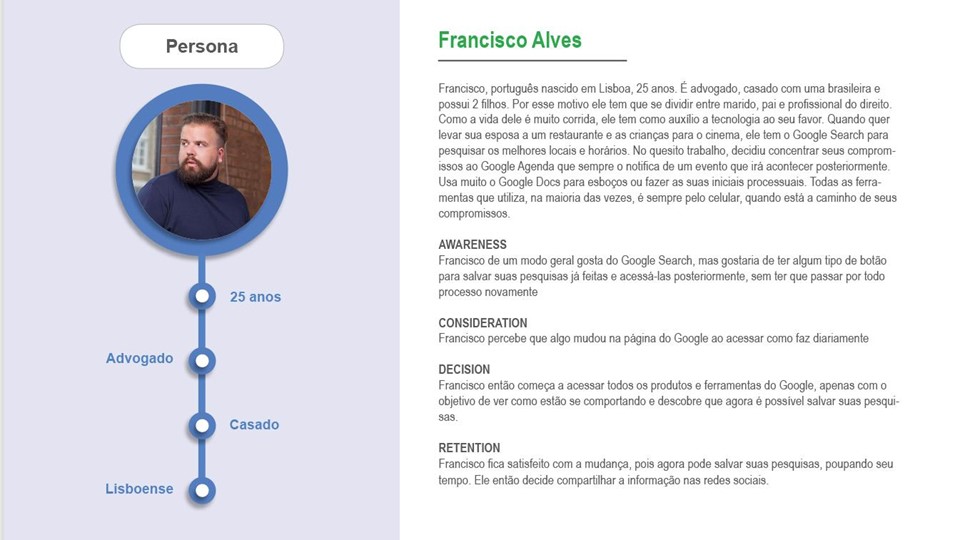
Persona

User Story
Eu enquanto utilizador quero salvar as minhas pesquisas para consultas posteriores e poupar tempo de etapas já feitas.
Brainstorming
– Uma página mais atraente, porém não deixando de ser clara e objetiva;
– Algumas ferramentas, como os filtros, poderiam ser mais aparentes;
– Quanto a segurança, o Google poderia inventar algum tipo de símbolo de verificado ao lado dos links listados no resultado;
– Na pesquisa de imagens, a diagramação poderia ser mais elaborada, como no Pinterest;
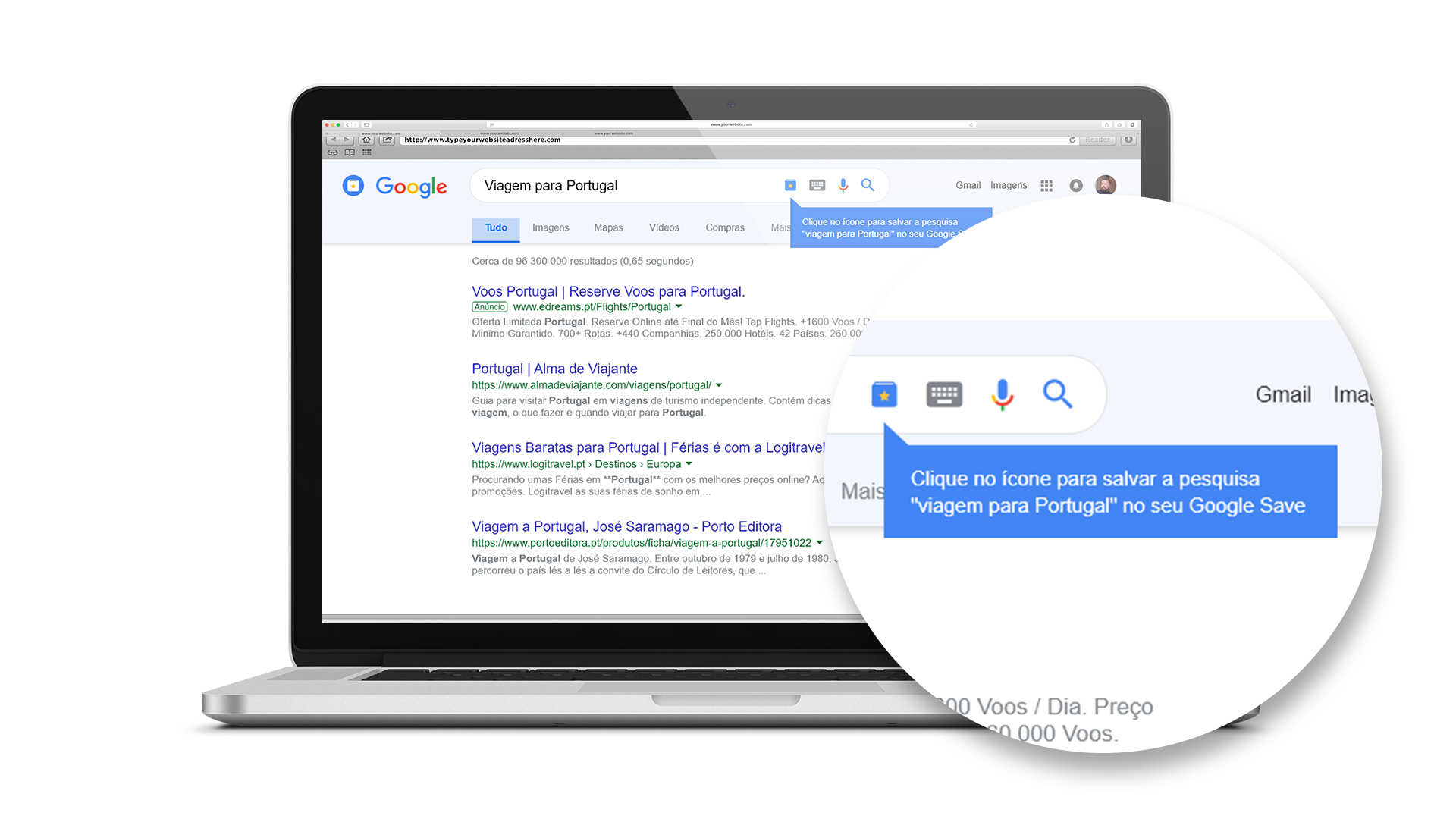
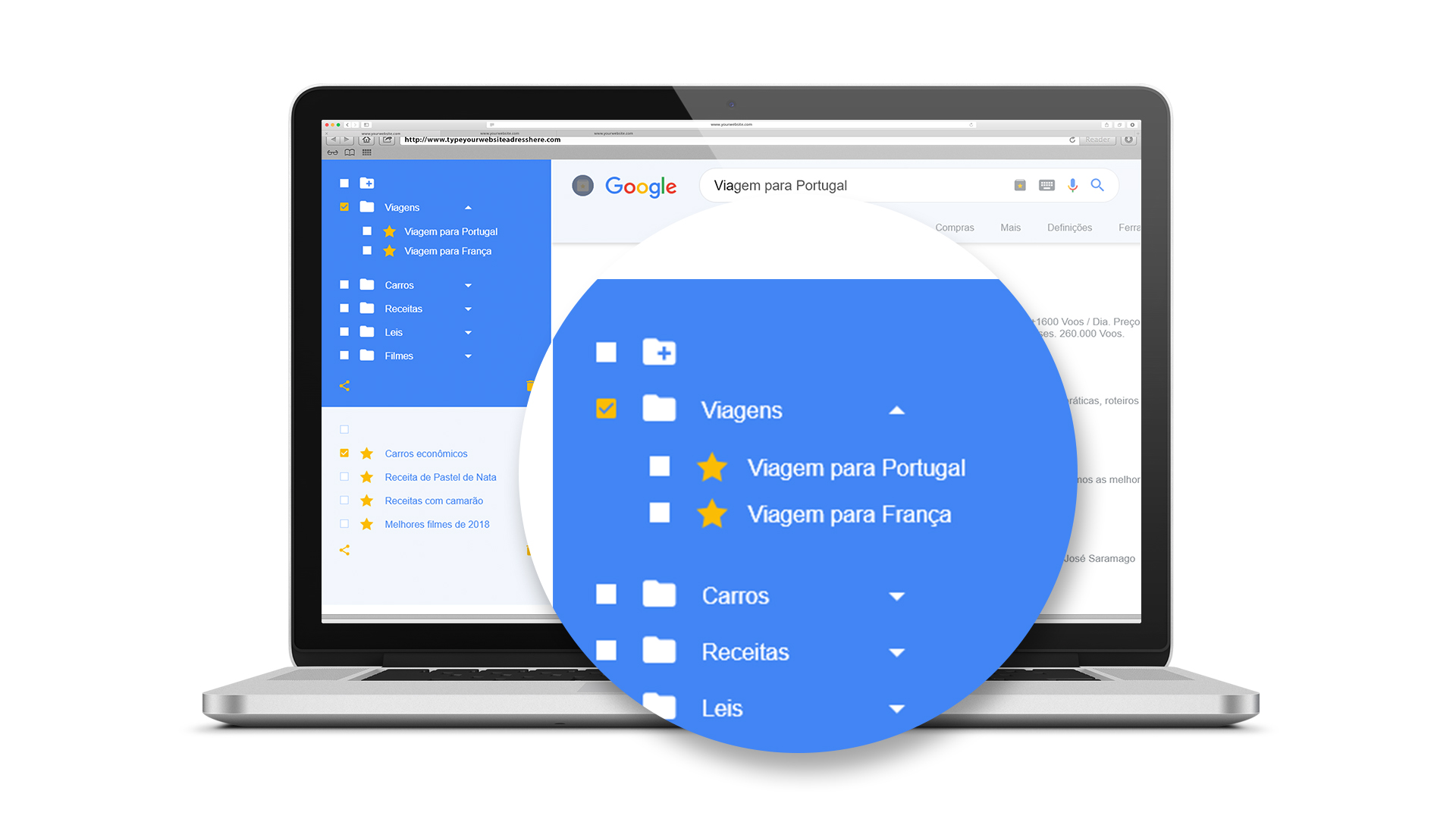
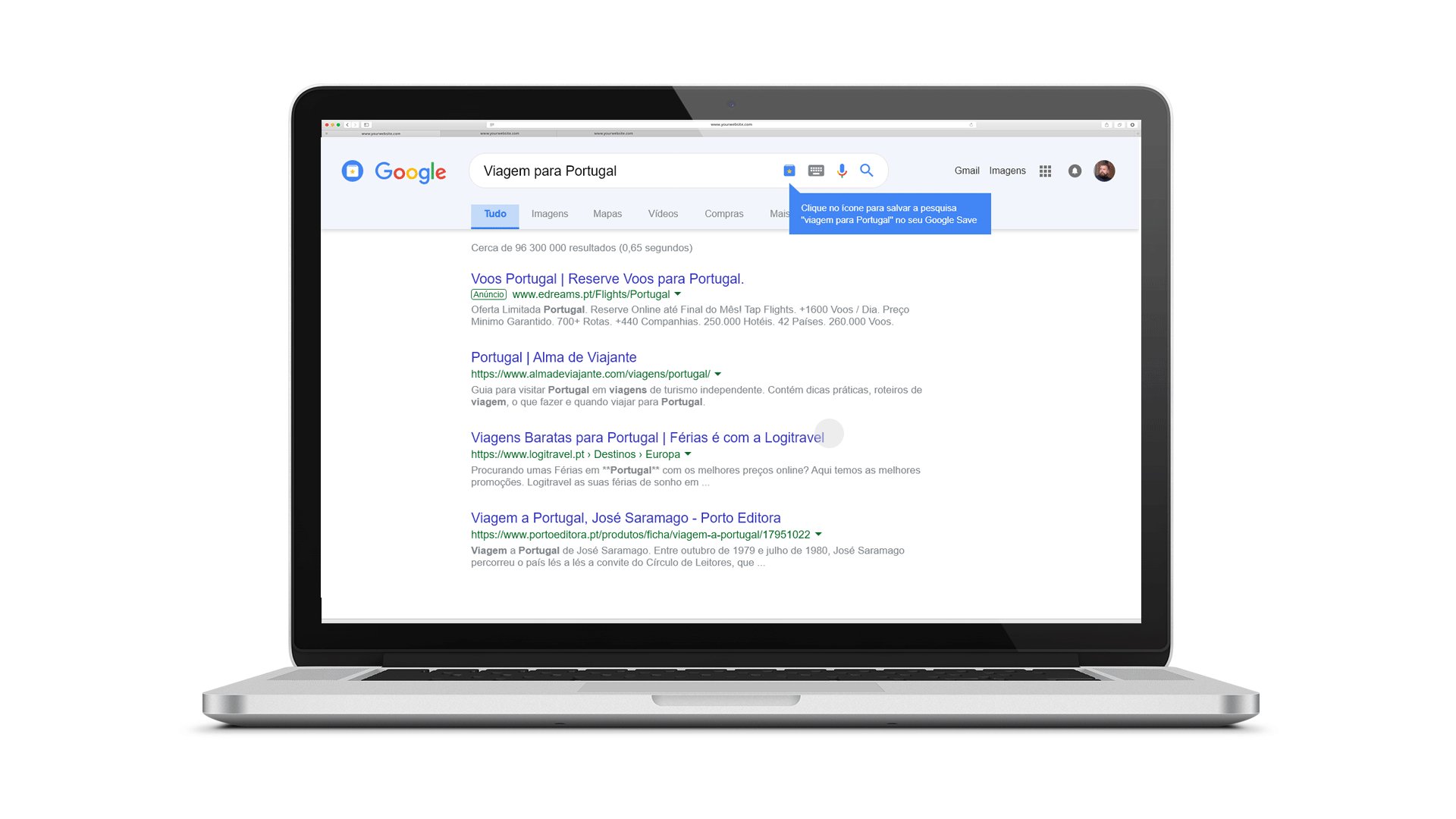
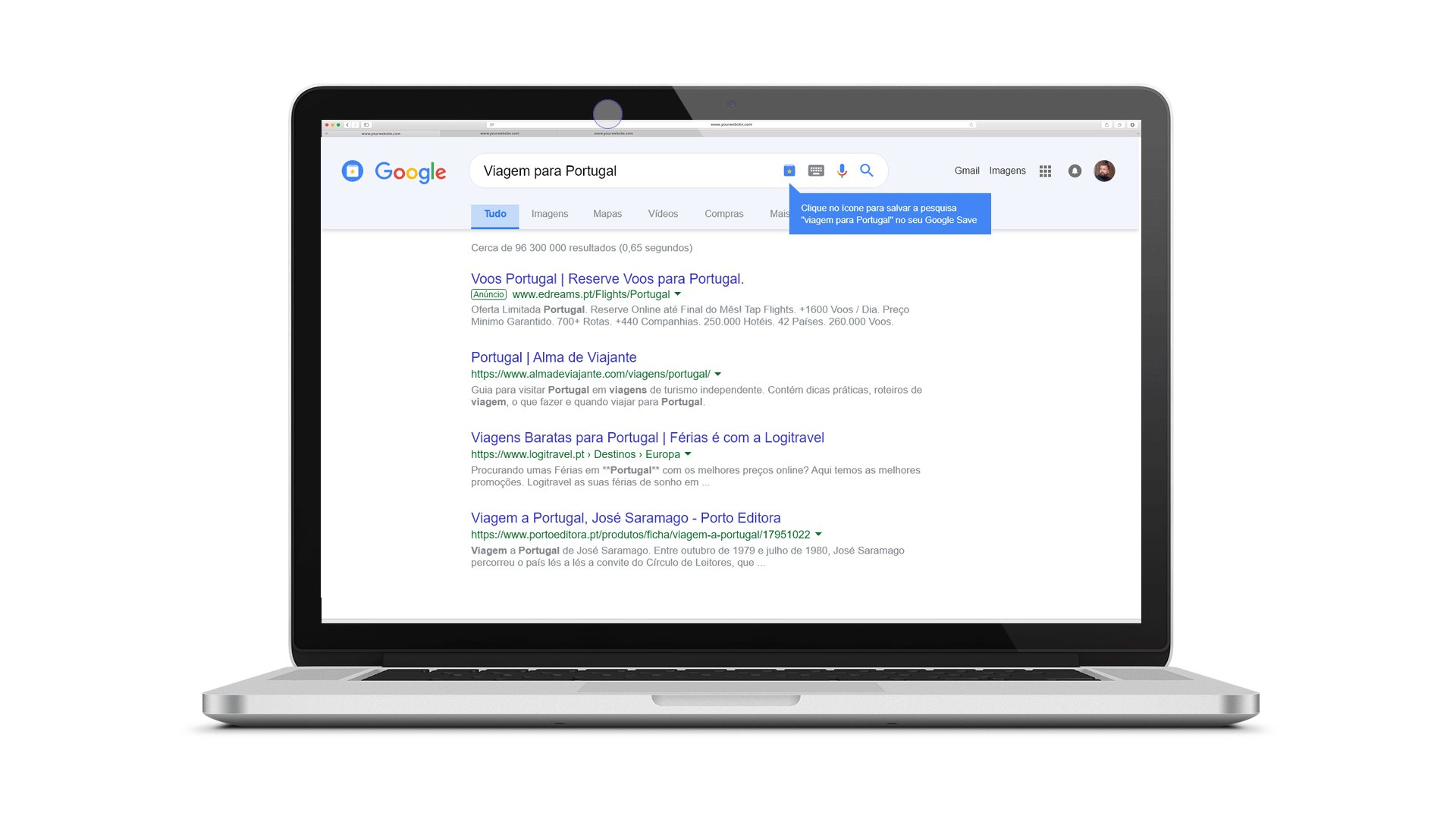
– Poderia haver um botão de salvar uma pesquisa, quando a pessoa estivesse logado. Com opções de pastas com imagens e texto;
– Quanto à disposição de outros produtos Google, todos aprovam a forma como eles são acessados, porém para esse projeto, decidi atrelá-los ao novo conceito visual.
Coclusão
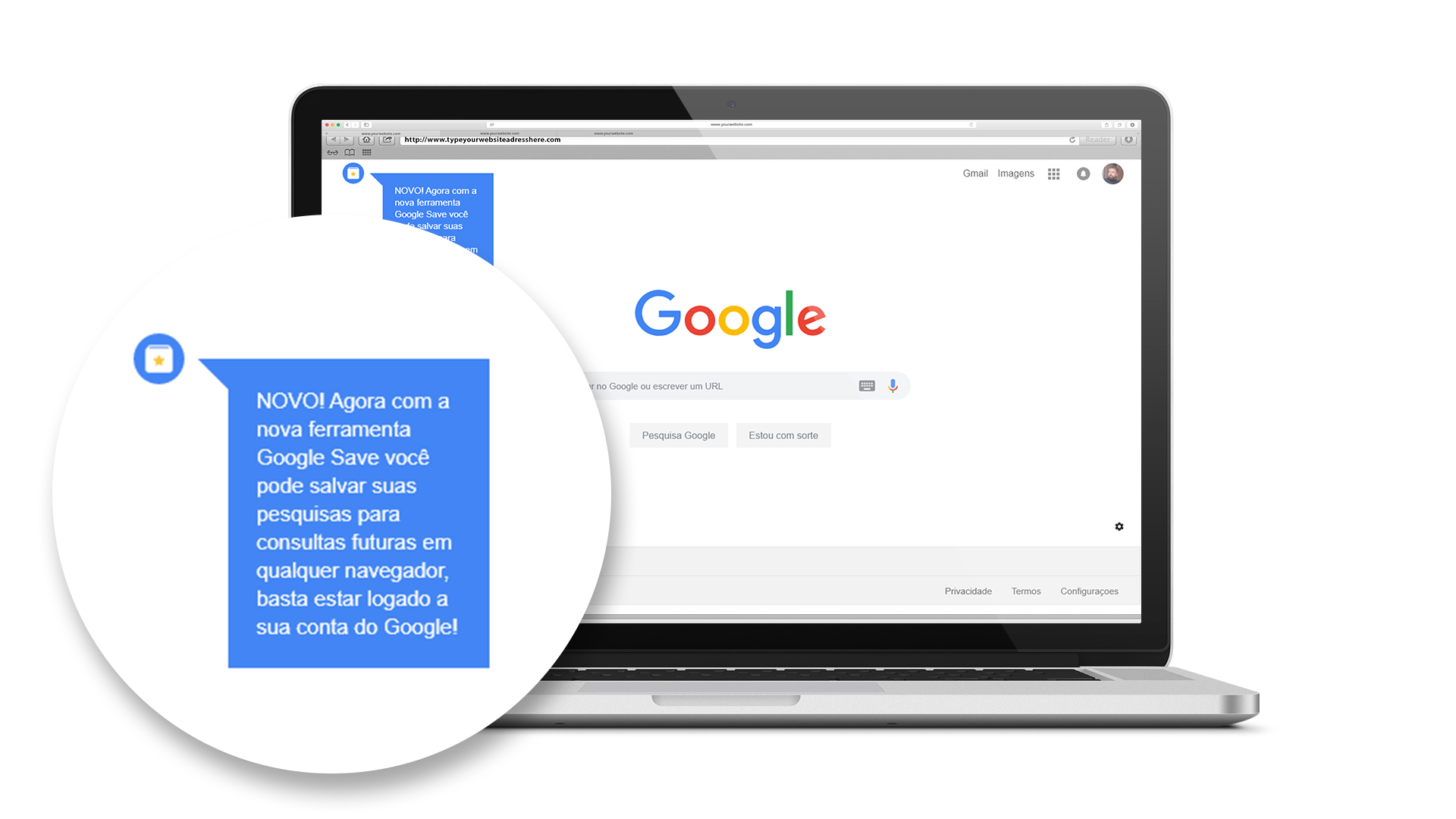
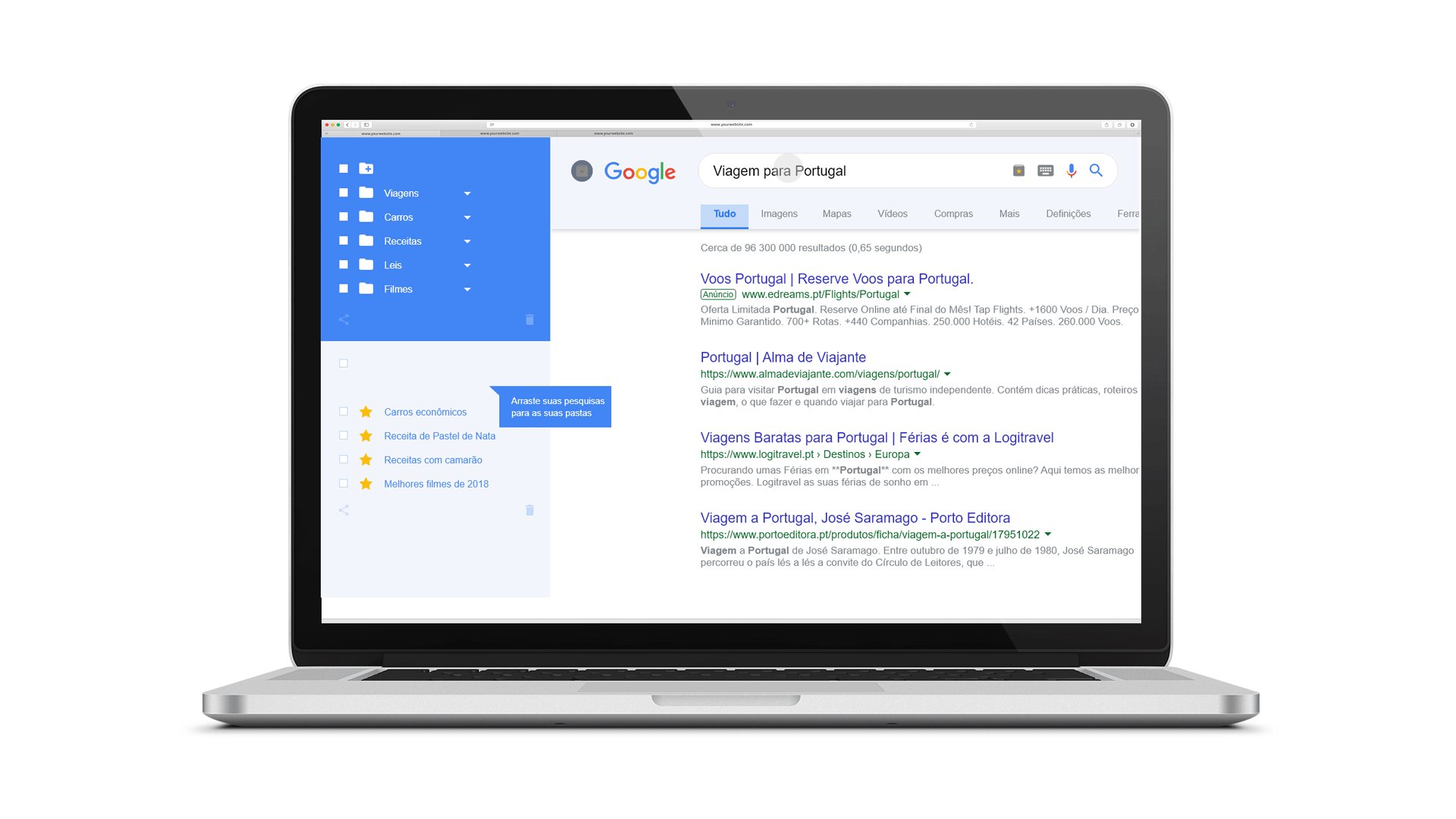
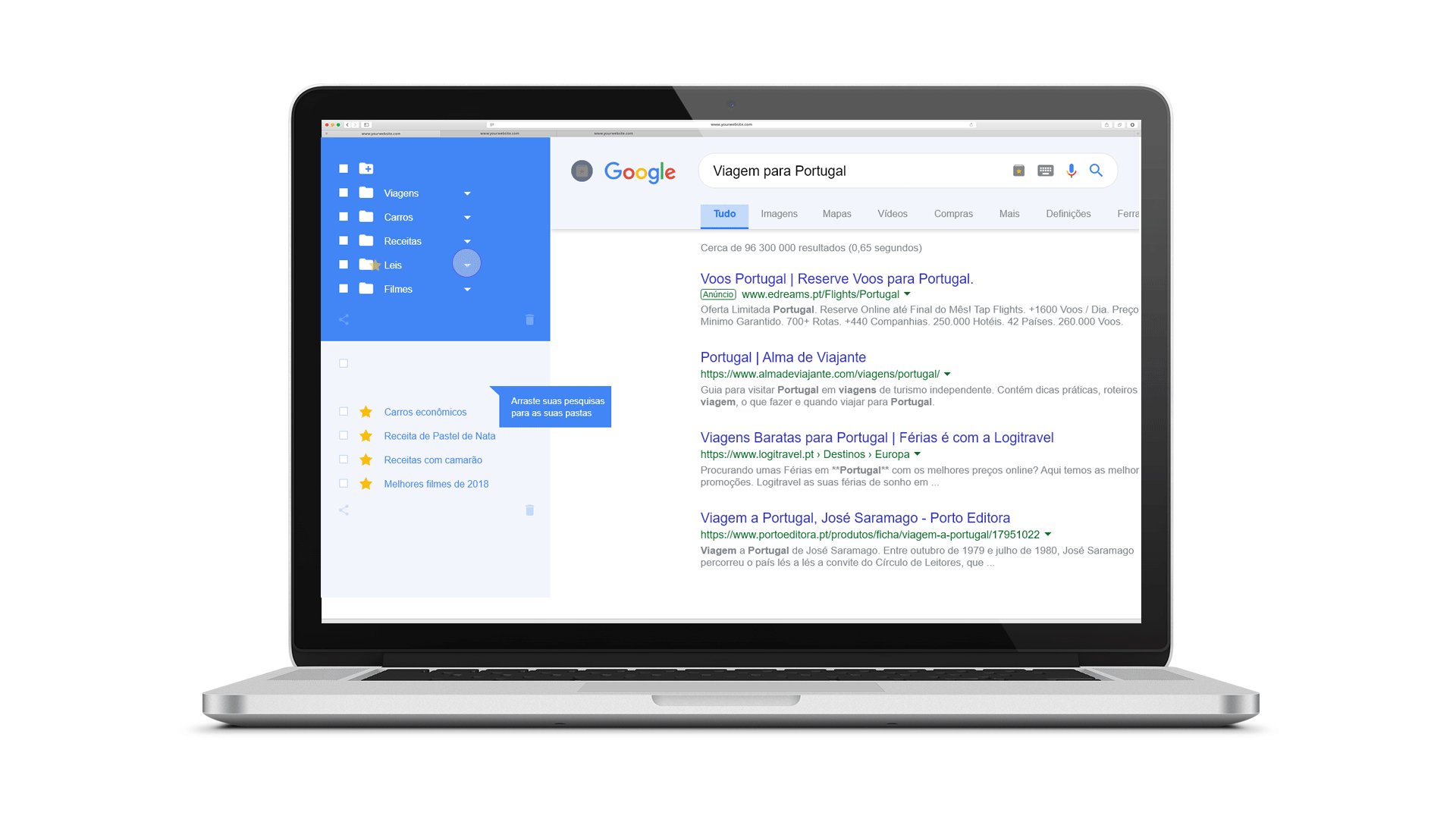
Uma ferramenta que possa salvar suas pesquisas para consultas futuras em qualquer navegador quando estiver logado, categorizadas por assunto(pastas) e/ou conteúdo(links), aumentando assim, a experiência do usuário.
Criação do ícone e nome



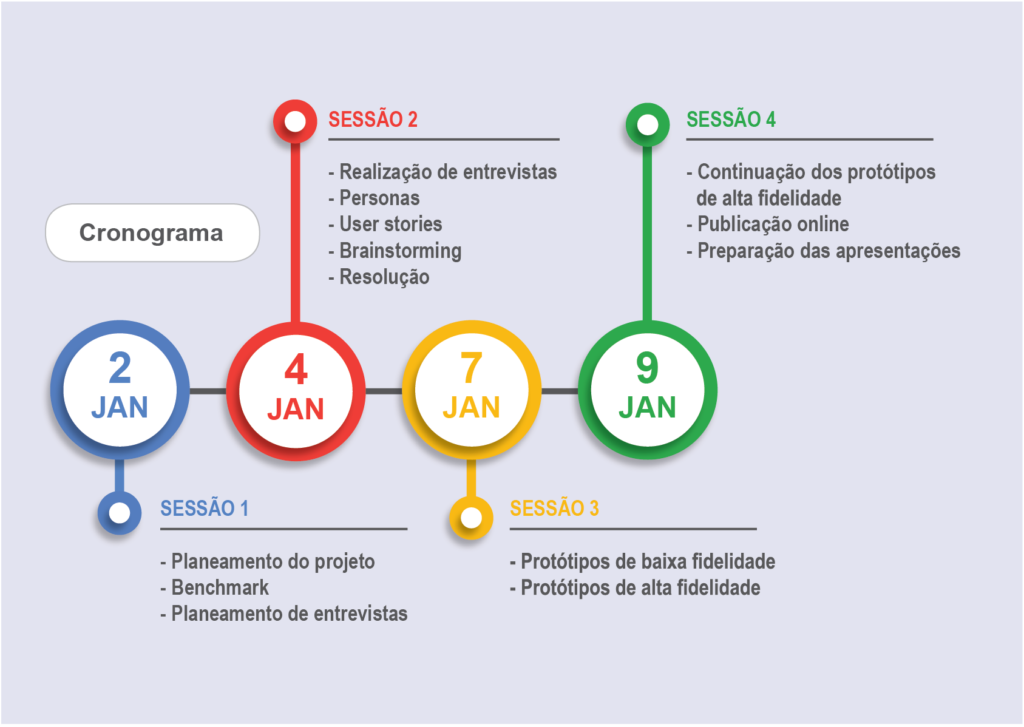
Processos:
– Planeamento do projeto
– Benchmark
– Planejamento de entrevistas
– Realização de entrevistas
– Personas
– User stories
– Brainstorming
– Resolução
– Protótipos de baixa fidelidade
– Protótipos de alta fidelidade
– Publicação online
– Apresentação
Programas utilizados:
– Sketch App
– InVision
– Adobe XD
– Adobe After Effects